
Tiene poco sentido que venga yo a explicarte la importancia del diseño web para las marcas en los años 20 del siglo XXI, pero, aun así, quiero recalcar cómo de importante se ha vuelto desde la popularización de los smartphones y la llegada del Covid-19.
¿Recuerdas cuando ibas a Starbucks a coger un café pretenciosamente caro? ¿O cuando ibas a comprar y probarte ropa a la tienda? ¿O cuando ibas a una librería a comprar un libro? ¿Y qué me dices de cuando ibas al supermercado a comprar? Oh vaya, eso todavía lo seguimos haciendo porque no hay una app/ web para hacer la compra online decente.
Hoy en día hemos dejado de hacer muchas de estas cosas porque el delivery lo ha sustituido. Pides el café online, compras la ropa online y compras libros online. La pandemia ha acelerado el proceso de uso y asimilación de las plataformas tecnológicas y de compra online. Si antes ya eran populares, hoy en día, estas plataformas, lo son más: Glovo, Tinder, Twitch, etc.
Por eso, el paradigma ha cambiado. Las grandes marcas están apostando por cerrar establecimientos y construir flagship stores experienciales donde la inmersión en la marca sea total y donde la compra se termina haciendo en la plataforma online.
Con esta aceleración del online, las webs toman más importancia que nunca siendo el vínculo más utilizado entre la marca y su público. Porque permite acceder a la experiencia desde cualquier lugar a cualquier hora. 24/7/365.
La experiencia física se empieza a trasladar al online con plataformas muy centradas en el usuario, en lo visual, en la interacción, en el recuerdo, en la novedad. Las webs son los nuevos escaparates y los datos los refrendan. El tráfico online se ha visto incrementado en un 50% (España) durante el último año y las compras online un 67% (España).
El diseño de las plataformas es clave en la experiencia de marca y en la conversión, y las grandes marcas lo saben.
¿Cómo es el contexto del 2021 que afecta al diseño?
Llevamos años experimentando pequeños cambios en la forma de consumir contenidos online: Facebook, YouTube, la aparición de los smartphones, la inteligencia artificial y las constantes mejoras de la conexión permiten que vayamos modificando nuestros hábitos casi de forma imperceptible.
En este resumen voy a incluir los conceptos clave que afectan a los cambios en el consumo, a los hábitos y al futuro de las webs y, por lo tanto, también afectan al diseño.
Popularización del uso de plataformas, apps y videojuegos
Netflix ya había venido para quedarse, pero durante el último año hemos añadido a nuestro día a día directos de Instagram, streamings en Twitch, apps de delivery o de banca y las nuevas generaciones han traído consigo el consumo de videojuego y consolas en la edad adulta.
¿Todo esto existía antes? Sí. ¿Era tan popular y utilizado como lo es ahora? No.
Por lo tanto, cuando los hábitos de consumo cambian y se extienden a la mayoría de la población debemos tenerlo en cuenta.
La interacción con estas plataformas trae consigo hábitos repetitivos que facilitan el uso y que el usuario echa de menos en el ámbito web. Has visto cómo algunas webs de moda han adoptado el formato stories para sus sites o cómo se ha incorporado el nuevo lenguaje visual de internet a las grandes marcas: emojis, GIF’s o memes.
Los menús, las interacciones y la forma de consumir y visualizar los contenidos se trasladan desde las apps al formato web.
Por otro lado, el aumento en el consumo de videojuegos, como por ejemplo Fornite, en millones de personas, crea una gran influencia tanto en el ambiente online como offline.
La cultura POP de este siglo está ya formándose y los memes, Fortnite, o las series de Netflix, ya forman parte de ella. Y su diseño y sus grafismos también.
Mobile-first
Yo trabajo con un ordenador todos los días, y visualizo las webs, WhatsApp y todo lo que puedo en él. Pero no caigas en el error de pensar que todo el mundo hace lo mismo.
El móvil es ya el dispositivo más utilizado para acceder a internet, para mandar emails y para comunicarse.
Todas las grandes marcas han lanzado su app o están en proceso, pero una buena aplicación no está al alcance de todas las empresas. Además, el entorno web sigue siendo priorizado a las aplicaciones por una simple cuestión, todavía no nos hemos acostumbrado. Por eso mismo, las webs siguen siendo las protagonistas en los dispositivos pequeños.
El diseño de plataformas web en móvil requiere de optimización, resumen y practicidad para que el usuario pueda llevar a cabo la navegación o la compra de forma rápida, fácil y, sobre todo, satisfactoria.
Recuerda que el diseño debe cumplir la función de facilitar la comunicación. Y piensa que mucha gente solo utiliza su dispositivo móvil para acceder a internet.
4G/ 5G
La mejora constante de la conexión de nuestros dispositivos también influye, y mucho, en el diseño de las webs. Hace 25 años era impensable crear una web con 20 imágenes en cada página porque la conexión tardaría mucho en cargarla.
Hoy en día podemos añadir vídeos que se autorreproducen, la cantidad de fotos que queramos, objetos e imágenes 3D, etc.
Esta mejora de la conexión permite que podamos añadir cada vez más elementos al diseño para enriquecerlo y, por lo tanto, cuantos más elementos, más interacciones podemos proponerle al usuario.
La experiencia inmersiva se traslada con vídeos, sonidos, gestos, movimiento… Un paso más para acercar la experiencia de marca al consumidor.
Nuevas incorporaciones
Ya están aquí y ya han llegado para quedarse. Skynet está cada vez más cerca de ti y de mí. La Inteligencia Artificial (IA) es cada vez más potente y sus funciones cada vez más prácticas. Ya podemos construir imágenes increíbles mediante IA solo dictándole un par de palabras, y el futuro de la IA permitirá adaptar las aplicaciones en función de las situaciones, por lo que podemos augurar un panorama de diseño cambiante en las plataformas e incluso adaptable a los perfiles.
Además de la IA, los avances tecnológicos ponen a nuestro alcance herramientas muy útiles que ya podemos incorporar a los sitios web: chatbots para resolver dudas o dar soporte, interfaces de voz como Alexa o Siri, nuevos gestos que hemos incorporado como el like, el swipe o el mantener pulsado, etc.
La tecnología avanza constantemente y nos da las herramientas necesarias para que las marcas puedan incorporarse de una forma cada vez más activa en las vidas de sus consumidores a través del entorno online.
Tendencias en diseño web para los próximos años
Pero vamos a lo realmente interesante, ¿cuáles son las tendencias de diseño de los próximos años? ¿Qué ha llegado para quedarse?
Pues como intuirás querido y ávido lector, mucho de lo que hemos visto hasta ahora en este post forma parte de esas tendencias. Vamos a darles un nombre a cada una de ellas, aunque en muchos casos las empezarás a ver combinadas o bajo otras denominaciones.
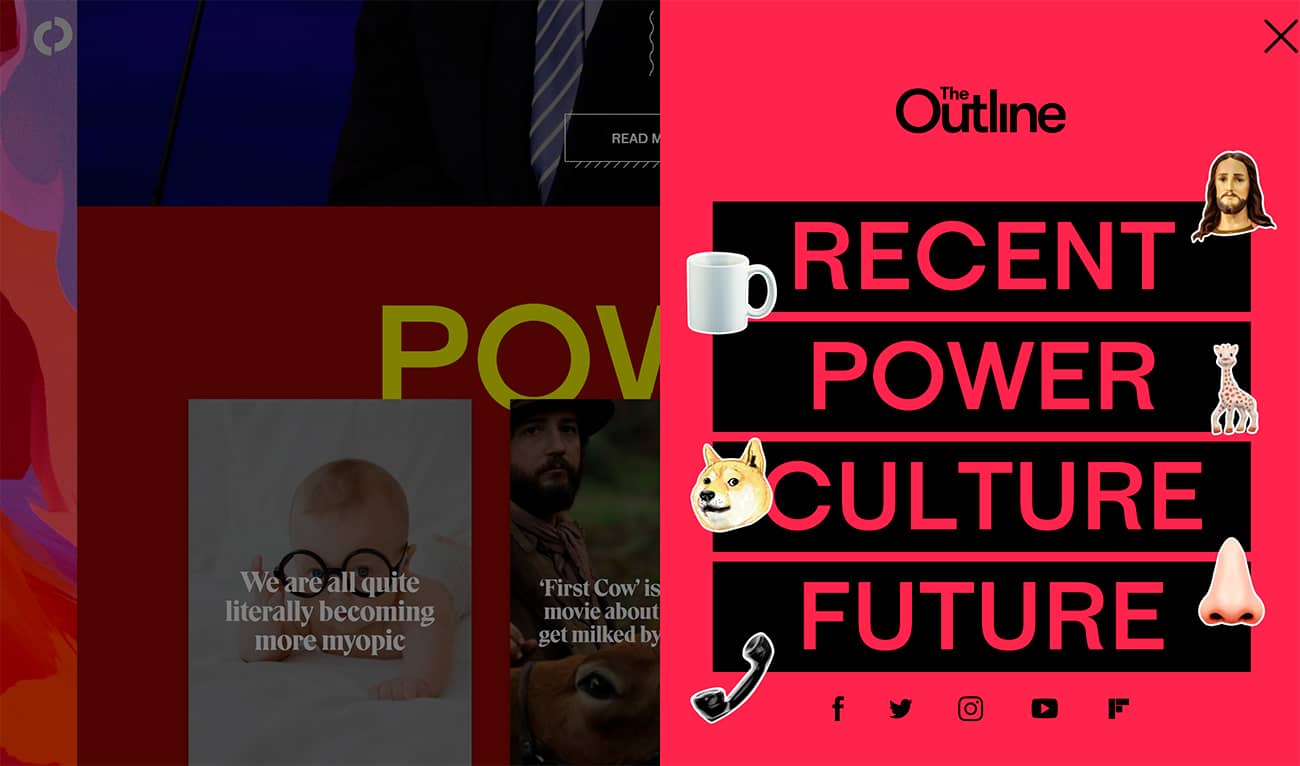
1. BRUTALISMO
El brutalismo es la palabra que se emplea en arquitectura para definir una corriente que huye de las líneas puras. Y que el diseño ha adoptado para dar nombre a un lenguaje visual que se basa en lo absurdo para generar sorpresa.
Menús absurdamente grandes, mezcla de tipografías absurdamente impares, paletas cromáticas absurdas, un montón de efectos e imágenes de la cultura pop.
Al igual que ha sucedido a lo largo de la historia con las vanguardias pictóricas, el brutalismo ha sido malentendido durante mucho tiempo. Este estilo tiene una función que es sorprender y ser irreverente con un estilo muy libre.
Es un etilo muy punk que busca la diferenciación y que cada vez tiene más aceptación entre las generaciones más jóvenes.

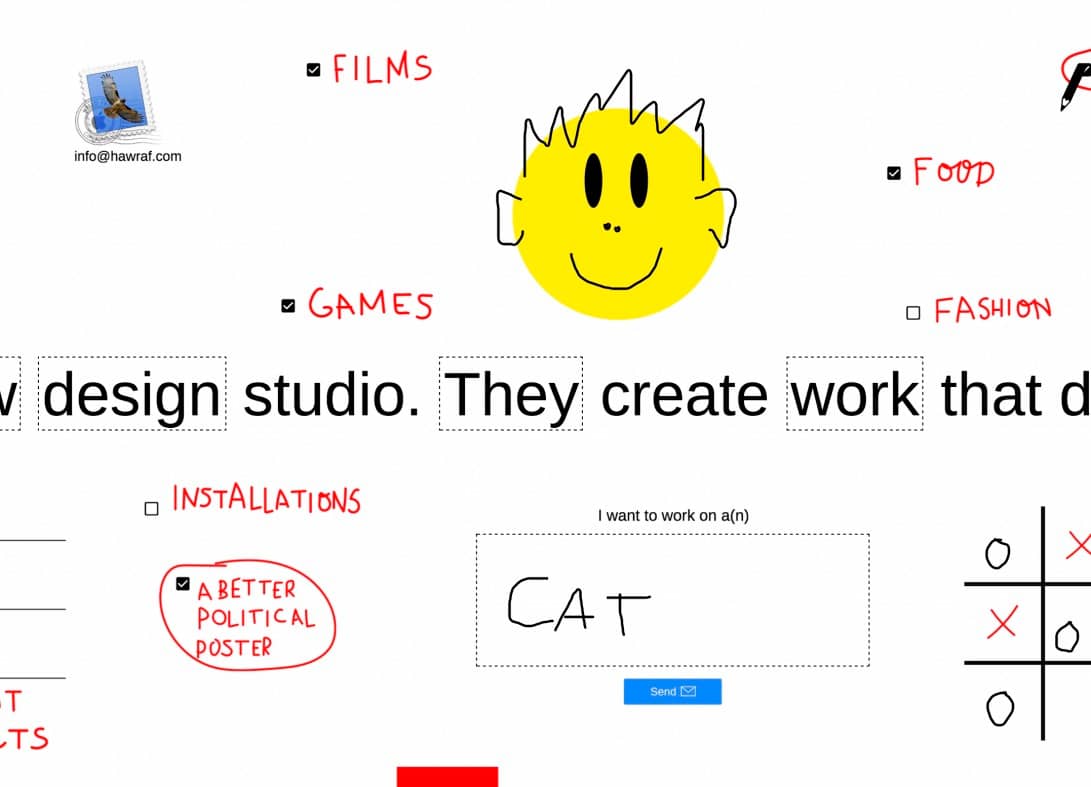
2. UGLY DESIGN
Como su nombre indica, el ugly design pretende ser feo. Adrede, no por accidente.
Me gustaría aclarar que el ugly design y el brutalismo no son lo mismo, aunque pueden confundirse. El “diseño feo” utiliza recursos que no son agradables a la vista por definición, como la Comic Sans (xD). Chistes aparte, en el ugly veremos composiciones complicadas e imposibles de leer para el usuario, rotura de los esquemas tradicionales de composición y lectura, colores estridentes, gráficos pasados de moda… Todo eso que hoy en día nos parece “cutre” y de “mal gusto” es el ugly design.
Para que te hagas una idea, el diseñador coreano Jae Ee escribió estos mandamientos en un pequeño manifiesto:
“1. Elogiarás al ready-made!; 2. Ugly no es un pecado; 3. Te acordarás de tu infancia; 4. Mientras miras al presente; 5. Las tipografías compradas no son aceptables; 6. Seguirás la cuadrícula y la destruirás; 7. La falta de textura es un pecado; 8. Copiarás y pegarás; 9. No perderás la estética contemporánea; 10. Te acordarás de la audiencia.”
Tiene ese aspecto handmade que te echa para atrás. Como el WordArt. Es más, el WordArt sería la referencia cultural perfecta para definir el ugly design.
Muy a menudo se utiliza en combinación con el brutalismo para potenciarse de forma simbiótica.

3. MULTICOLOR
La búsqueda de una identidad propia ha llevado a muchas marcas a alejarse del minimalismo para encontrarse con el color.
Esto no es más que el resultado de la moda circular. Sucede lo mismo con el diseño más estético. Los grandes contrastes, las masas de colores y los degradados vibrantes estarán con nosotros durante bastantes años.
Las paletas de colores de las marcas se amplían para dar cabida a combinaciones de colores saturados. La exploración cromática es una parte importante de cualquier web, y las paletas singulares que antes generaban sorpresa e inquietud ahora son tomadas como un signo de identidad.
El aumento en el uso de pantallas de mayor calidad everywhere ayuda a que los colores vibrantes hayan pasado a formar parte de nuestro día a día.

4. MIX OF TYPES
Guttenberg estaría orgulloso al ver cómo ha evolucionado la tipografía durante los últimos años.
A pesar del gran esfuerzo que supone crear una buena tipografía, los precios cada vez más competitivos y la gran oferta han popularizado el uso de nuevas familias menos estandarizada. La aparición de bancos tipográficos gratuitos como Google Fonts ha ayudado a extender el uso de buenas tipografías en el ámbito web. El siguiente nivel ya está aquí: la experimentación. Sin experimentación no hay innovación y por eso vemos cada vez más combinaciones sorprendentes de tipografías que, a priori, no encajaban en tu cabeza.
La combinación de tipografías genera mucha identidad, ya que se introducen nuevas variables en el diseño web. Mi recomendación es que pruebes y experimentes porque te llevarás sorpresas muy gratas.

5. MICROINTERACCIÓN
Como te comentaba antes, la popularización de la tecnología y las plataformas nos permite experimentar para sorprender. No todo en esta vida es scroll down amig@.
Con el paso del tiempo hemos incorporado multitud de gestos intuitivos que podemos aprovechar en el diseño para generar un buen recuerdo en el usuario.
Las pequeñas interacciones divertidas son cada vez más populares.
Son animaciones o efectos que requieren de una acción previa del usuario como apretar un botón, moverse por un lado de la web o enviar un formulario.
Estas micro-interacciones sirven para añadir un plus de innovación y sorpresa a los sites y enriquecen mucho la experiencia del usuario en la web.
Ya sabes, dale like, comparte y activa la campanita.
6. EL NUEVO LENGUAJE VISUAL
La cultura pop de nuestra época ya la forman los stickers, los memes y los emojis. Y cada vez serán más y más populares en las webs. El tono serio de las grandes compañías ha dado lugar a un espacio intermedio donde se mezcla profesionalidad y humor; un lenguaje que conecta muy bien con las nuevas generaciones.
Los GIF’s, los elementos en 3D o los emoticonos nos permiten aportar el tono de la comunicación donde antes solamente había texto, y, por lo tanto, enriquece la comunicación de las marcas en el entorno online.
Ya ves que el diseño de los próximos años va a estar marcado por los avances tecnológicos y por los cambios en los hábitos de consumo.
Durante los próximos años veremos nuevos cambios y avances, y los grandes rebrandings marcarán el camino de las tendencias.
Como conclusión, piensa siempre que todo elemento en un diseño debe aportar algo. No diseñes por la pura estética.
¿Te ha sido útil este post? Empieza a innovar con tus diseños aplicando los nuevos estilos que llegan pisando fuerte.



0 comentarios